カラムすべての高さを揃える

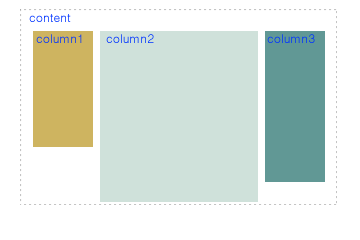
よくあるのがカラムの内容により高さがばらばらになってしまって左のようになってしまうことですが、通常は、背景色や背景画像を各カラムごとに指定しないのでわかりませんが、どうしても、カラムごとに背景色を指定したい場合などの、見た目の高さを揃える方法の覚書
通常、スクリプトを使ったりしますが、この方法はCSSのみの簡単な方法でした。
 content{
content{
width:820px;
margin:0 auto;
overflow:hidden;}
#column1, #column2, #column3{
float:left;
padding-bottom:32768px;
margin-bottom:-32768px;}
#column1{
width:200px;
background:#CEB460;}
#column2{
width:400px;
background:#CFE1DA;}
#column3{
width:200px;
background:#619895;
margin-right:0;}
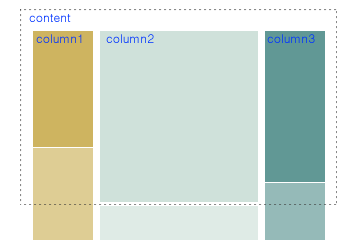
のみでカラム全部を限界まで大きくしておいて、contentで切ってしまうという簡単な方法です。
32768pxは、IEの表示限界らしいです。
